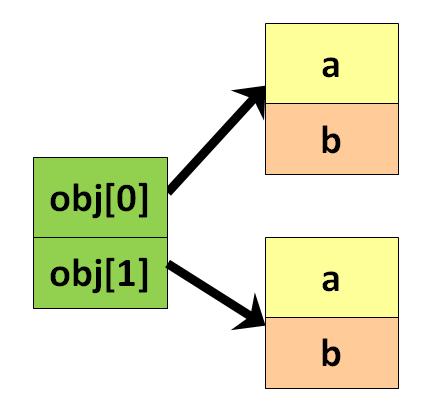
ما هي المصفوفة:
يمكن التعبير عن المصفوفة على أنها متغير يمكن له ان يأخذ عدة قيم ، و الفائدة من المصفوفات هي تسهيل الوصول لهذه القيم و التعديل عليها
نعرف المصفوفة كمتغير يبقى التعامل معها من حيث عرضها مثل المتغيرات
[php]
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="a1">
</div>
<script>
var arr=["a","b","c","d"];
document.getElementById("a1").innerHTML=arr;
</script>
</body>
</html>
[/php]
لمعرفة طول المصفوفة نستخدم الخاصية .legth
[php]arr.length;[/php]
ويمكن طباعته في أحد العناصر .innerHTML
[php]
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="a1">
</div>
<div id="a2">
</div>
<script>
var arr=["a","b","c","d"];
var leng=arr.length;
document.getElementById("a1").innerHTML=arr;
document.getElementById("a2").innerHTML=leng;
</script>
</body>
</html>
[/php]
لنتعرف على بعض التوابع الهامة للمصفوفات:
- تابع الترتيب :
[php]arr.sort();[/php]
- تابع الربط :
[php]arr.join(&quot; &quot;);[/php]
- تابع السحب :
[php]arr.pop();[/php]
- تابع الدفع :
[php]arr.push();[/php]
المثال التالي يوضح تابعي السحب و الدفع :
[php]
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button onclick="return popfun();">click to pop</button>
<button onclick="return pushfun();">click to push</button>
<div id="a1">
</div>
<script>
var arr=["a","b","c","d"];
document.getElementById("a1").innerHTML=arr;
function popfun(){
arr.pop();
document.getElementById("a1").innerHTML=arr;
}
function pushfun(){
arr.push("j");
document.getElementById("a1").innerHTML=arr;
}
</script>
</body>
</html>
[/php]
تابع الصنيف للأرقام و السلاسل :
[php]
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button onclick="return sortarr();">click to sort</button>
<div id="str">
</div>
<button onclick="return sortnum();">click to sort</button>
<div id="num">
</div>
<script>
var arr=["F","X","C","H","A"];
document.getElementById("str").innerHTML=arr;
function sortarr(){
arr.sort();
document.getElementById("str").innerHTML=arr;
}
var arrn=[12,45,1,4,5];
document.getElementById("num").innerHTML=arrn;
function sortnum(){
arrn.sort(function(a, b){return a-b});
document.getElementById("num").innerHTML=arrn;
}
</script>
</body>
</html>
[/php]
نلاحظ الاختلاف في طريقة ترتيب الارقام وذلك لان التابع sort() يعاملها على انها سلاسل وليس ارقام لذلك نضيق الجزء البرمجي التالي
[php]
arrn.sort(function(a, b){return a-b});
[/php]
المثال الاخير :ترتيب عناصر المصفوفة بقائمة مرتبة او غير مرتبة
باستخدام تابع joın()
[php]
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="a1">
</div>
<script>
var arr=["a","b","c","d"];
var y=document.getElementById("a1").innerHTML=arr;
y="<ol><li>";
y+=arr.join("</li><li>");
y+="</li></ol>";
document.getElementById("a1").innerHTML=y;
</script>
</body>
</html>
[/php]