سنتعلم في هذا الدرس:
- الخاصية position
- مثال عملي عن تضمين القوائم
- القوائم المتحركة باستخدام position و عند الحالة hover
كما مر في درس القوائم يمكننا تضمين قائمة ضمن قائمة أخرى على النحو الآتي
[php]
<ul>
<li> list1
<ul>
<li> sub list 1</li>
<li> sub list 2</li>
</ul>
</li>
</ul>
[/php]
كما يمكن تضمين صورة ضمن li او تضمين رابط عن طريق الوسم “”
مثال 1:
يحوي المثال قوائم بسيطة مضمن بداخلها قوائم فرعية وهي مرتبة وفق الطريقة الافتراضية
[php]
<!DOCTYPE html>
<html lang="en-US">
&amp;lt;head&amp;gt;
&amp;lt;meta charset=&amp;quot;utf-8&amp;quot; /&amp;gt;
&amp;lt;title&amp;gt;&amp;lt;/title&amp;gt;
&amp;lt;meta name=&amp;quot;description&amp;quot; content=&amp;quot;&amp;quot; /&amp;gt;
&amp;lt;meta content=&amp;quot;, , , , , , , &amp;quot; name=&amp;quot;keywords&amp;quot; /&amp;gt;
&amp;lt;/head&amp;gt;
&amp;lt;body&amp;gt;
&amp;lt;div&amp;gt;
&amp;lt;div id=&amp;quot;nav&amp;quot;&amp;gt;
&amp;lt;ul&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;&amp;quot;&amp;gt;LINK&amp;lt;/a&amp;gt;
&amp;lt;ul&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub&amp;lt;/a&amp;gt;
&amp;lt;ul id=&amp;quot;subsub&amp;quot;&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;&amp;quot;&amp;gt;LINK&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id=&amp;quot;side&amp;quot;&amp;gt;
&amp;lt;ul&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Some Link&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Some Link&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/body&amp;gt;
&amp;lt;/html&amp;gt;
[/php]
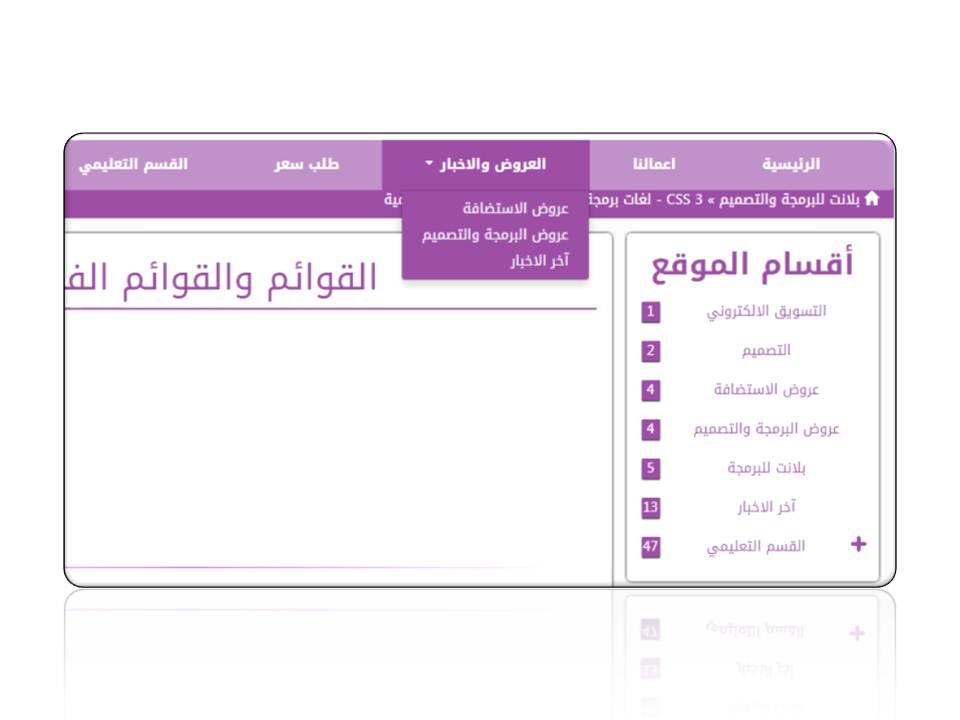
بالعودة إلى المثال السابق وإضافة المزيد من القوائم :
سنقوم بتغيير القوائم عند حركة المؤشر فوقها وانسدال القوائم عند الضغط وذلك باستخدام خواص css
[php]
&amp;lt;!DOCTYPE html&amp;gt;
&amp;lt;html lang=&amp;quot;en-US&amp;quot;&amp;gt;
&amp;lt;head&amp;gt;
&amp;lt;meta charset=&amp;quot;utf-8&amp;quot; /&amp;gt;
&amp;lt;title&amp;gt;&amp;lt;/title&amp;gt;
&amp;lt;meta name=&amp;quot;description&amp;quot; content=&amp;quot;&amp;quot; /&amp;gt;
&amp;lt;meta content=&amp;quot;, , , , , , , &amp;quot; name=&amp;quot;keywords&amp;quot; /&amp;gt;
&amp;lt;style&amp;gt;
* {margin: 0;padding: 0;}
/* main menu */
#nav {width: 80%;margin: 5em auto;background: #eee;text-align: center;padding: .3em;}
#nav ul {list-style: none;}
#nav ul li {display: inline-block;width: 24%;position: relative;}
#nav ul li a {display: block;background: #ddd;padding: 1em;color: #000;text-decoration: none;}
#nav ul li a:hover {background: #aaa;color: #fff;}
/* sub menu */
#nav ul li ul {position: absolute;top: 100%;width: 100%;display: none;}
#nav ul li ul li {display: block;width: 100%;position: relative;}
#nav ul li:hover ul {display: block;} /* show the sub menu */
/* sub sub */
#nav ul li ul li ul#subsub {position: absolute;top: 30%;left: 100%;width: 100%;display: none;border: 1px dashed #000;border-top: 5px solid #333;}
#nav ul li ul li:hover ul#subsub {display: block;} /* show the sub menu */
/* side */
#side {width: 100px;position: fixed;top: 100px;right: -90px;background: #aaa;padding: 1em;text-align: center;}
#side:hover {right: 0;}
#side ul {list-style: none;}
#side ul li a {display: block;padding: .4em 0;text-decoration: none;color:#000;}
#side ul li a:hover {background: #fff;}
&amp;lt;/style&amp;gt;
&amp;lt;/head&amp;gt;
&amp;lt;body&amp;gt;
&amp;lt;div&amp;gt;
&amp;lt;div id=&amp;quot;nav&amp;quot;&amp;gt;
&amp;lt;ul&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;&amp;quot;&amp;gt;LINK&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;&amp;quot;&amp;gt;LINK2&amp;lt;/a&amp;gt;
&amp;lt;ul&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub&amp;lt;/a&amp;gt;
&amp;lt;ul id=&amp;quot;subsub&amp;quot;&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Sub&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;&amp;quot;&amp;gt;LINK&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;&amp;quot;&amp;gt;LINK&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id=&amp;quot;side&amp;quot;&amp;gt;
&amp;lt;ul&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Some Link&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Some Link&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;li&amp;gt;&amp;lt;a href=&amp;quot;#&amp;quot;&amp;gt;Some Link&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/body&amp;gt;
&amp;lt;/html&amp;gt;
[/php]
الحالة relative والحالة absolute للخاصية position :
جرب إزالة الخاصية position: relative; الأولى وهي خاصة بالقائمة الاولى li
بعد حفظ التغييرات جرب الدوس على link2
القائمة الأولى التي لها الـ posistion :relative هي أم للقائمة الثانية التي لها الـ position : absolute
أي ان القائمة الثانية تأخد أبعاد الحدود العليا والدنيا margin بالنسبة للقائمة الأولى وليس بالنسبة للـdiv